Ich will dir Statecharts für die Umsetzung von Geschäftsprozessen ans Herz legen. Statecharts sind ein zeitloses Konzept, mit dem du dir deine Arbeit erleichtern kannst. Lass mich zeigen wie sie mir bei der Umsetzung einer Webanwendung geholfen haben.
Ende 2020 haben wir bei edgy circle die Now or Never Gallery gebaut. Die Now or Never Gallery ist eine Online Galerie für Künstler*innen aus der ganzen Welt. Im Vergleich zu einem klassischen Shop gibt es drei markante Unterschiede.
- Die Kunstwerke sind in der Regel Unikate. Der Versand und die damit verbundenen Kosten variieren bei jedem Verkauf.
- Beim Kauf eines Kunstwerkes wird in Wahrheit nur ein Kaufangebot gestellt. Der Kauf muss erst bestätigt werden bevor er weiter abgewickelt wird.
- Die Galerie ist nur Vermittler und verkauft die Kunstwerke im Namen der Künstler*innen. Nach dem Abzug der Provision geht der restliche Verkaufspreis an die Künstler*innen.
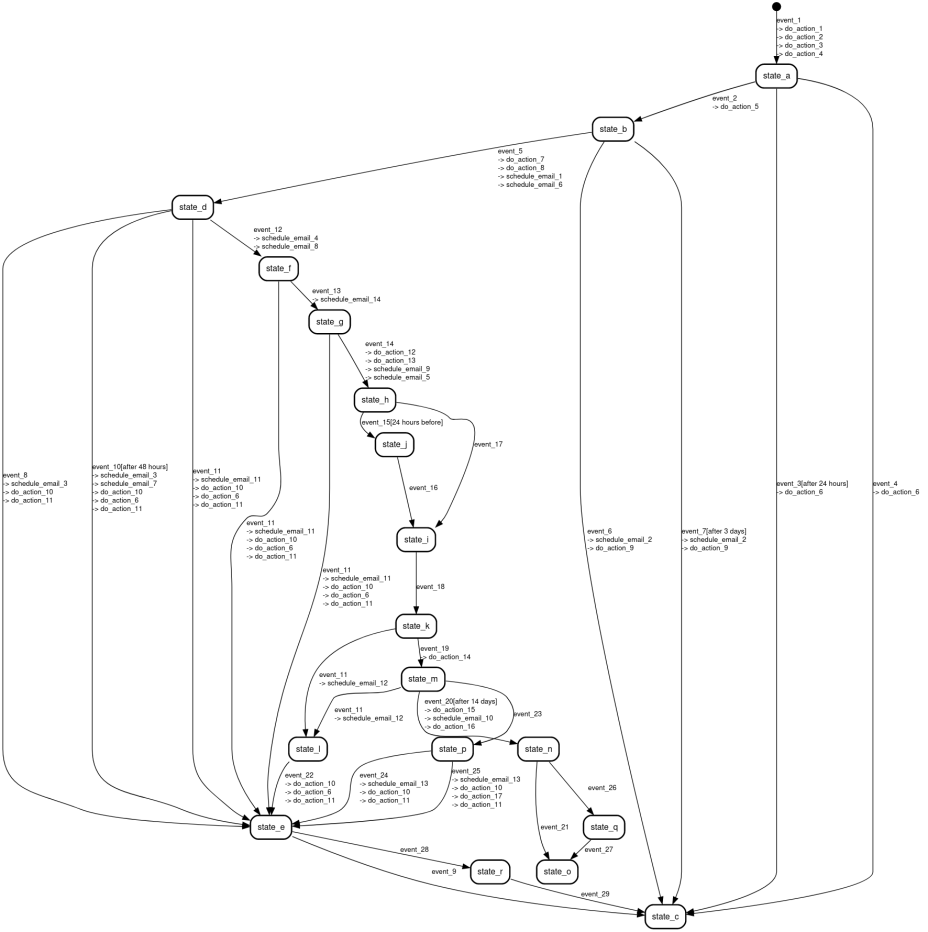
In Zusammenarbeit mit dem Auftraggeber wurde der Verkaufsprozess eines Kunstwerkes modelliert. Der Verkaufsprozess ist in folgendem Statechart abgebildet. Es berücksichtigt alle geschäftlichen, rechtlichen und technischen Vorgaben.
 Originalgröße der Grafik. Die States, Events und Actions sind in dieser Grafik anonymisiert um keinen 1:1 Bauplan für eine Online Galerie zu liefern.
Originalgröße der Grafik. Die States, Events und Actions sind in dieser Grafik anonymisiert um keinen 1:1 Bauplan für eine Online Galerie zu liefern.
Dieses Statechart hat die Entwicklung immens erleichtert. Es gab selten einen Tag, an dem es nicht zur Hilfe herangezogen wurde. Es folgt eine Auflistung der größten Vorteile.
Schnellere Kommunikation mit weniger Missverständnissen
Die Grafik ist eine hervorragende Gesprächsgrundlage. Es sind keine ausschweifende Beschreibungen mehr nötig um sicherzugehen, dass alle vom selben sprechen. In den Worten unseres Auftraggebers ist das Statechart eine Karte, die uns den Weg zeigt. Das ist für den Auftraggeber so wertvoll, dass er den Wunsch geäußert hat das Statechart in der Webanwendung dynamisch darzustellen. Das würde ihm erlauben bei jedem Verkauf besser zu sehen, wo dieser im Prozess steht.
Sichtbarmachen von Fehlerfällen
Eine robuste Webanwendung funktioniert auch unter widrigen Umständen. Dafür braucht es nicht nur fehlerfreien Quellcode. Der korrekte Umgang mit Vorfällen außerhalb der Webanwendung ist genauso wichtig. Mit dem Statechart in der Hand ist das einfacher. Jeder Zustand ist eine Einladung sich zu überlegen, was alles schiefgehen kann und wie darauf reagiert wird.
Ein paar Beispiele aus diesem Projekt:
- Keine zeitnahe Rückmeldung zum Kaufangebot durch die Künstler*innen.
- Das Versandetikett für die DHL Abholung wird nicht zeitgerecht heruntergeladen.
- Das Kunstwerk kommt beschädigt beim Käufer an.
- Die Auszahlung über Stripe schlägt fehl.
Schrittweise Umsetzung
Diverse Umstände machten es bei diesem Projekt nötig möglichst schnell in den Echtbetrieb zu gehen. Das Statechart war der Bauplan, nach dem wir vorgegangen sind. Der Auftraggeber konnte darauf einzeichnen, in welchen Schritten es sinnvoll ist die Funktionalität umzusetzen. Gleichzeitig war der aktuelle Stand sichtbar. Wir haben direkt auf dem Statechart vermerkt, was bereits implementiert ist.
Einbinden manueller Arbeitsschritte
Die meisten Geschäftsprozesse lassen sich nicht vollständig automatisieren. In diesem Projekt ist das Verpacken eines Kunstwerkes ein Beispiel. Das Statechart erleichtert es diese analogen Arbeitsschritte in die Software zu integrieren und zu visualisieren. Zum Beispiel gibt es bei der Now or Never Gallery einen Zustand "Warten auf Paketmaße". Erst wenn diese übermittelt wurden, übernimmt wieder die Automatisierung.
Gemeinsames Verständnis
Alle Beteiligten sehen auf einen Blick wie der Prozess funktioniert. Es braucht keinen Blick in den Quellcode, um zu verstehen, was der zeitliche Ablauf ist, welche E-Mails es gibt, wann diese versandt werden und was passiert, wenn die Zahlung bei Stripe fehlschlägt. Das Statechart kommuniziert all das und noch viel mehr.
Weniger Quellcode
Bevor eine Anweisung ausgeführt werden kann, braucht es zahlreiche Überprüfungen. Diese sind an den unterschiedlichsten Stellen verteilt und müssen dementsprechend umfangreich getestet werden. Viele dieser Überprüfungen finden auf Basis des aktuellen Zustands statt. Dieses Wissen ist in einem Statechart explizit festgehalten. Dadurch ersparen wir uns etliche Überprüfungen im Anwendungscode und den dazugehörigen Tests.
Für uns war die Verwendung von Statecharts ein voller Erfolg. Es hat unsere Arbeit auf Technik-, Planungs- und Kommunikationseben verbessert. Ich kann dir nur empfehlen Statecharts für Geschäftsprozesse in Erwägung zu ziehen.
Wenn du mehr über Statecharts herausfinden willst, kann ich dir https://statecharts.dev empfehlen. Für den Einstieg eignen sich Frontend UI Komponenten am besten. Im Gegensatz zu Geschäftsprozessen im Backend kannst du dort auf Persistierung des aktuellen States verzichten. Des Weiteren sind die UI Komponenten isoliert. Also ein idealer Ort, um Erfahrung mit dieser Herangehensweise zu sammeln. Wirf einen Blick auf XState, wenn dich das Thema interessiert.